
こんにちは、りのへよです
「WING(AFFINGER5)」でブログをカスタマイズしている初心者ブロガーの皆さん
「アフィンガー5カンタンと聞いたけど、文字の装飾ができない」とお悩みではありませんか?
今日はそんなお悩みが解決するプラグインを紹介します


こんなお悩みに答えます
ポイント
- アフィンガー5で文字の装飾方法がわからない
- 記事の見栄えをもっと読みやすくしたい
- 要点がパッと見てわかる構図にしたい
- 読者を惹きつける記事にしたい
このブログは、有料テーマの「WING(AFFINGER5)」でカスタマイズしています
ブログ超初心者の私にとっては、すべてがチンプンカンプン・・・
アフィンガー5は簡単とよく聞きますが、と言っても、初心者には難しいポイントがあります
今回は、「文字の装飾方法」について解説します
装飾や強調がないと、いい内容でも読んでもらえない
はじめて、ワードプレスで記事を書いてみると
うーん、、、なんだか地味、、、という仕上がりになりませんでしたか?
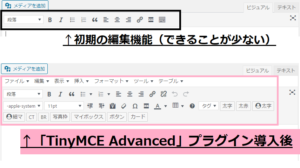
初期状態のワードプレスは、投稿機能が限られていて、文字ばかりの記事になりがちです
文字ばかりの記事では、どれだけ内容が優れていようと
読者は何が重要かわからず、最後まで読んでくれません
重要なことは、
あなたの記事がいかに面白くても、投稿機能が貧弱なせいで読んでもらえないということです


プラグインTinyMCE Advanced
ワードプレスの投稿機能を強化するためには、プラグインを導入する必要があります
おすすめは「TinyMCE Advanced」です
「下線」や「マーカー」「大きさ」を調整するだけでも、記事が見栄えが良くなります
無料で利用できるので、アフィンガー5を使っていて、まだ導入していない場合はインストールをしましょう
「TinyMCE Advanced」プラグインを導入すると、編集画面が以下のように強化されます

AFFINGER5でTinyMCE Advancedをインストール
手順は下記の通りです
簡単な流れ
- プラグインから新規追加で「TinyMCE Advanced」を検索
- インストールして有効化する
- 設定メニューのTinyMCE Advancedをクリックして、設定画面を開く
- 「使用しないボタン」から必要な機能をドラッグ&ドロップで追加
プラグイン導入後の設定手順は下記の通りです

AFFINGER5使うならTinyMCE Advancedは必須
プラグインは入れれば入れるだけサイトが重くなるというものなので
なんでもかんでも導入すべきではありませんが、
読者の目を引く記事を作るためには、ワードプレス初期の編集機能だけでは不十分です
アフィンガー5のテーマをお使いの方は「TinyMCE Advanced」のプラグインを導入して、
色々なテキスト装飾やテーブルの設置など、パッと見ただけで要点が伝わる記事を作っていきましょう!
ポイント
- ワードプレスの初期の編集機能だけでは不十分
- 読者目線に立った見やすい記事にするには「TinyMCE Advanced」のプラグインが必要
- 「TinyMCE Advanced」では色々なテキスト装飾やテーブルの設置などが簡単に記事に挿入できる
おわりに・・・
AFFINGER5(アフィンガー5)を使用していて、使い方がわからず悩んでいる方へ
「WING(AFFINGER5)(アフィンガー5)」と正しく検索できていますか?
スペルを間違えていたり、発音を間違えていて、打ち間違いをしていませんか?
私は初期のころに、「AFINGER5」(Fが一つ足りない)で検索していて、
全然記事がでてこなくて、参考にできるものがなく悩んだ経験があります
もし、検索がうまくいかないという方がいたら、検索のときの打ち間違いに注意してみてください